Coder un jeu en Flutter en 2020
La petite histoire pour expliquer l’origine …
Début 2020, soirée non officielle entre associés. 🤓 : ”Bon sinon, on part sur quelle idée pour notre prochaine appli ? “
😀 : “Et pourquoi pas un jeu ?”
😕 : “Parce qu’on a jamais codé en Unity “
🤔 : “Et pourquoi pas en Flutter ?”
😡 : “Parce que Flutter ne le permet pas !”
😂 : “En vrai, tu sais juste pas faire…”
🤩 : “OK ! Challenge Accepted !”
🍻🍻
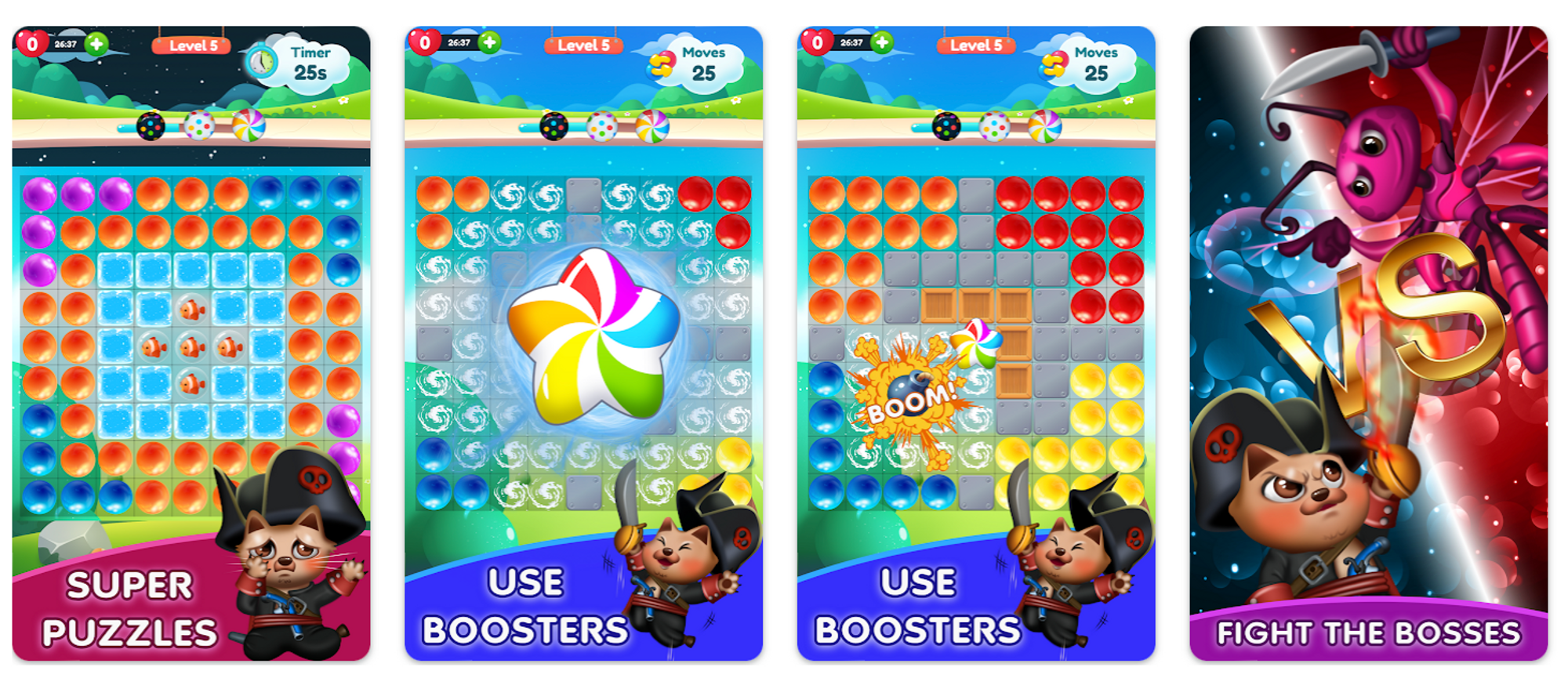
Et voici la genèse de Kitty Bubble, jeu de plateforme. C’est l’histoire d’un personnage qui traverse des mondes, rencontre des problèmes, et doit résoudre des tableaux en faisant exploser des bulles de mêmes couleurs pour pouvoir progresser.

Un défi fonctionnel et technique
Comment créer une histoire ? Comment créer des niveaux avec une difficulté croissante ?
Comment doser un jeu ? Qu’il ne soit pas trop facile, mais pas trop difficile non plus.
Comment monétiser ? Quels mécanismes ? À quel moment ?
Avant de commencer, nous avons dû nous renseigner sur tous ces sujets. La littérature est néanmoins assez riche dans ces domaines pour pouvoir se former.
Nous avons également créé toute l’histoire du jeu (les mondes, les niveaux, les bonus, les mécanismes) avant d’écrire la première ligne de code.
Nous avons ensuite externalisé le dessin des personnages et des mondes, la création d’animation et la création de fonds sonores.
Ensuite nous avons pu coder le jeu et nous confronter à de nombreuses nouvelles problématiques.
Comment faire en sorte que le jeu ne rame pas et que l’expérience soit fluide pour l’utilisateur ? Comment gérer les fonds sonores et les animations sonores en même temps ?
Nous avons optimisé beaucoup d’éléments, par exemple :
- optimisation des images en utilisant le format webp
- optimisation des animations en utilisant le format Lottie
- optimisation des FPS (frame per second) en faisant des set State par composant et non pas par écran

Le bilan
Avec du recul, nous pouvons faire un rapide retour d’expérience sur ce projet. Grâce à Kitty Bubble, nous avons pu :
- aller beaucoup plus loin dans la compréhension du moteur Flutter
- progresser fortement dans la gestion des états, de la mémoire, des FPS
- prouver que nous étions capable de tout faire en Flutter
- apprendre des notions supplémentaires sur la viralité et la rétention d’une application (mécanique de gamification)
Mais nous avons :
- payé le prix fort de l’apprentissage car il n’y avait aucune documentation ou retour d’expérience à cette époque, la phase learning fut importante pour créer le moteur.
- été trop timide dans la commercialisation, nous aurions dû insister plus sur la partie acquisition utilisateur et travail autour de la LTV (Life time Value)
- réalisé à notre dépend que la partie création (animations visuelles, sonores), si importante dans un jeu, coûte cher
Concrètement, nous avons quand même réalisé un projet avec une plus value, nous avons eu plusieurs centaines de téléchargement pendant au moins 2 ans, générant plusieurs centaines d’euros chaque mois pendant cette période, sans dépense d’acquisition.
Finalité : nous avons peut être été trop avant gardiste, Google a annoncé lors du Google I/O 2022 l’intégration dans Flutter 3 d’un moteur de jeu :
Si vous avez des idées de jeu, nous serions ravis d’en discuter avec vous !
Nous pourrons revenir si vous le souhaitez dans un prochain article sur la partie monétisation, gamification, rétention et vitalité.
L’application est disponible sur les stores :
iOS : https://apps.apple.com/us/app/id1512180274
Android : https://play.google.com/store/apps/details?id=com.econit.bubble.pop&hl=en_US&gl=US
